Table Of Content

Adhering to these dashboard guidelines will help you design for beauty, impact and insight. Visual best practices are key to developing informative visualizations that drive your audience to act. A dashboard is successful when people can easily use it to derive answers.
Certified Professional Program in Marketing Automation with Data Science & A.I
While we haven’t talked about alignment yet (that’s in Tip# 5), text can take away from the neatness of design because it doesn’t align neatly. Capital letters, on the other hand, align well and are great to use in dashboard and chart titles. Before we discuss color in this chart, we’re first going to make it a little bit better using a set action drill-down method covered by Ann Jackson at the 2022 Tableau Conference. In this chart, the height of the bars communicates the information we need to know, and the colors add no additional information. Color is incredibly powerful and when it’s used strategically, it can help us highlight what we want our audience to notice. Now we’ll discuss how to transform a table into something that doesn’t just look nicer but is easier and quicker to read.
Security for Web Page objects
It’s the first thing we notice, and it can immediately highlight specific insights or identify outliers, but it is not an unlimited design resource. Next, let’s create a visualization for predicting the Future of COVID-19 cases in India. You should use the Indian States group, and the COVID confirmed cases column from the provided data. The Boxes and Whiskers plot will be used for presenting the visualization. Moving on, let’s create the next visualization to look at the COVID-19 variations happening in the INDIAN states. This worksheet will use the Indian States Group and the Recovery column from the dataset and draw the recovery insights.
Tableau Dashboard Design: 10 Best Practices

The table below explains the chart types in Tableau’s Show Me panel and when to use each. This should be published to your enablement intranet to educate new users. The left-hand panel of the dashboard provides you with various options for setting the presentation screen according to the device. On the left-hand side, the worksheet visualization created will now be available. Creating a Tableau Dashboard is simple, just drag and drop the worksheets onto the Dashboard Canvas. Show/Hide buttons let dashboard viewers toggle the visibility of dashboard objects, revealing them only when necessary.
Set options for objects
One way we can do this, is to reduce any unnecessary elements from the dashboard that increase cognitive load without providing anything useful. Mark my words designing a great Tableau dashboard requires careful planning, attention to detail, and a focus on creating a visually appealing and informative design. By following these tips and tricks, you can create a dashboard that effectively communicates your data and insights to others in a way that is easy to understand and engaging.
Design Tips for Better Business Dashboards in Tableau
Make sure that font selection is done to reinforce a visual hierarchy within your visualization through size, boldness, color and type. Chart choice should depend on the question you are trying to answer or a specific insight you are trying to communicate. There is almost always a trade-off involved, with different chart types each having their own advantages and downsides. You should always ask yourself if your chosen chart type best conveys the message you are trying to share and if it can be easily understood by your audience.
4. Button Dashboard Object - Innovative Tableau [Book] - O'Reilly Media
4. Button Dashboard Object - Innovative Tableau .
Posted: Mon, 11 Nov 2019 16:04:26 GMT [source]
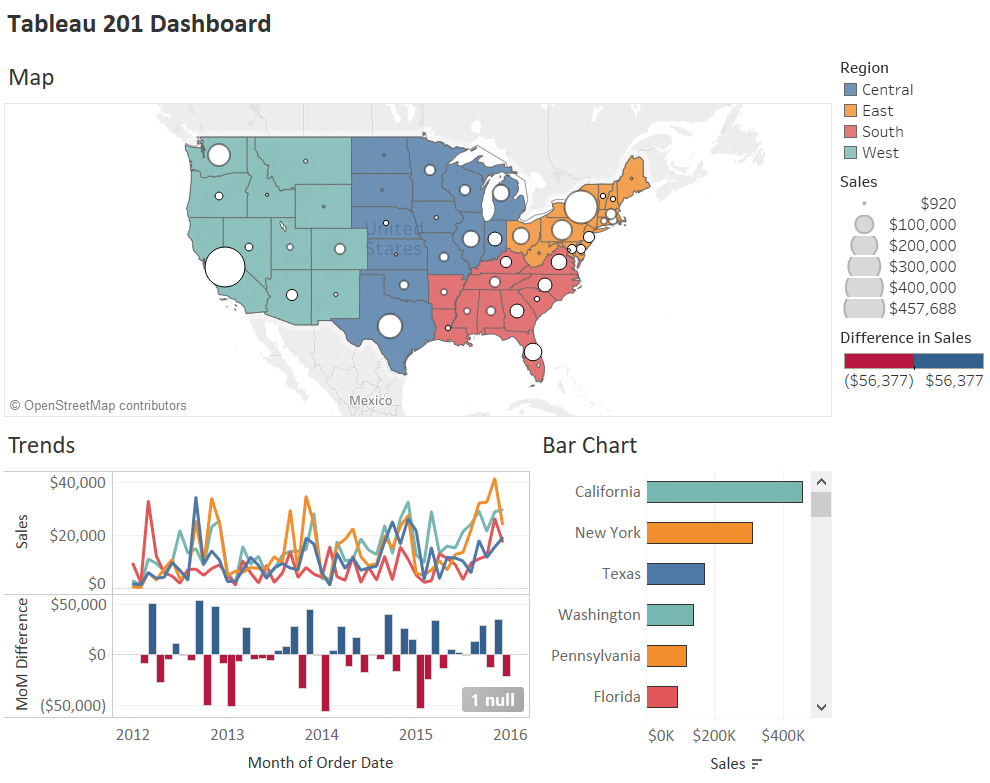
Super Sample Superstore Dashboard
When highlighting is turned on, a selection in one view will highlight related data in the other views. You can turn on highlighting for all fields or select specific fields. For more information about the different methods you can use to highlight data, see Highlight Actions(Link opens in a new window). In general, it's a good idea to limit the number of views you include in your dashboard to two or three. If you add too many views, visual clarity and the big picture can get lost in the details. If you find that the scope of your story needs to grow beyond two or three views, you can always create more dashboards.
Show filters
The table below enumerates the ways to create interactivity in your dashboards. In this article, we will provide tips and tricks for designing Tableau dashboards that are both visually appealing and informative. Tableau is a powerful data visualization tool that allows users to create interactive dashboards to analyze and present data in an easy-to-understand way. However, designing an effective Tableau dashboard can be challenging, especially for those who are new to the software. By default, Tableau dashboards are set to use a fixed size and if you keep this setting, be sure to construct your visualization at the size it will be viewed at. You can also set Size to Automatic, which makes Tableau automatically adapt the overall dimensions of a visualization based on screen size.
Even a beautiful dashboard with an interesting data source could be rendered useless if your audience can’t use it to discover insights. Most of the time, I only use the regular font on a business dashboard. Occasionally, I will use bold for a word or a phrase to emphasize its importance.
Show/Hide buttons can be particularly helpful when you want to temporarily hide a floating group of filters to reveal more of a visualization. Adding a light gray background to the entire dashboard and a white background for the charts, makes the charts seem like they are popping off the screen. Additionally, hiding the filters with a show/hide button creates a much cleaner dashboard overall. A dashboard is a collection of several views, letting you compare a variety of data simultaneously. For example, if you have a setof views that you review every day, you can create a dashboard that displays all theviews at once, rather than navigate to separate worksheets. You can use the Highlight button on the toolbar to set up highlighting between views.
Use the Indian states and the confirmed cases against the last observation dates column in the dataset. For this, use the Indian States Group, confirmed column, and the Last Updated Date column from the Data. And from this, filter out a selected state out of the available 29 states in India. Once done, let’s move ahead to create a new worksheet that will describe the COVID-19 recovery rate in INDIA. Let’s learn to use the Group Function to filter the Indian States out from the States/Province Column in the data and create a group of Indian States.

No comments:
Post a Comment